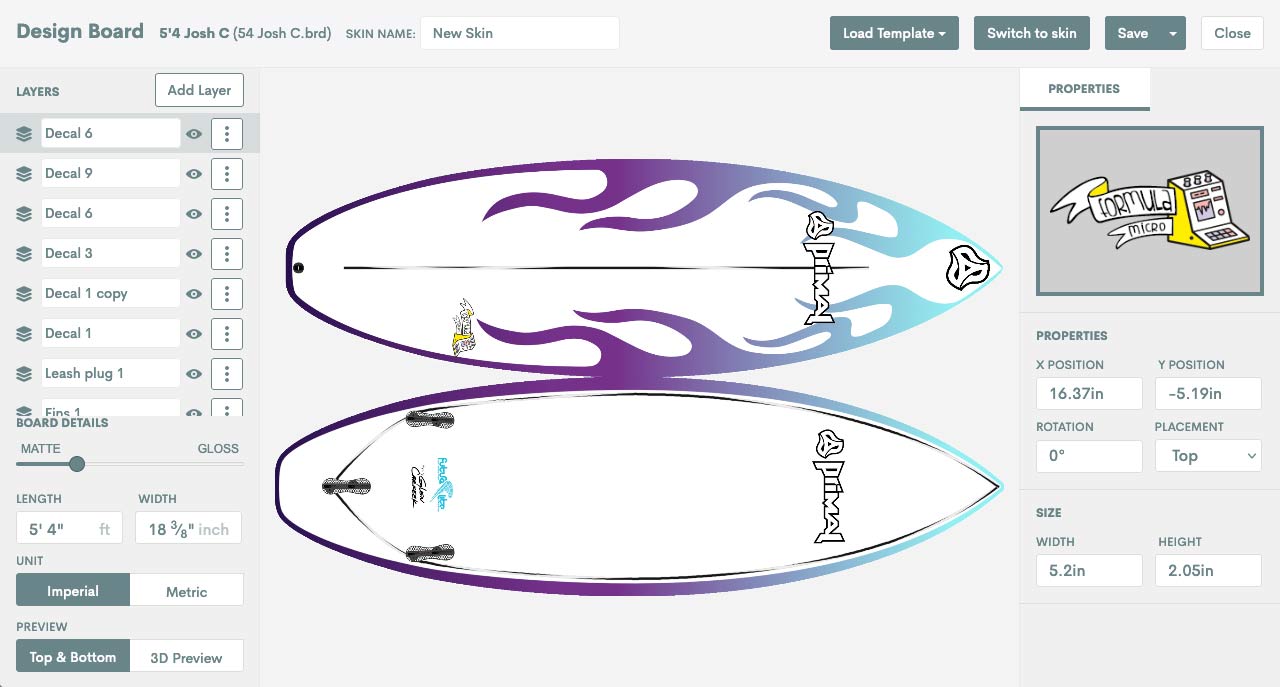
Where you create the look of your board

You need to open or create a board in the Board Manager
To access the Board Designer and create the look of your board, you need to create (or edit) a skin.
Learn more about creating and editing skins.
Find page settings in the Layers panel > Board Details
Loads an existing template into the active skin. Add to skin keeps any existing layer elements, while replace skin content removes any existing layers.
Learn more about board templates.
Templates are previously saved skins that contain a collection of layer elements you can load into other skins. Layer elements loaded from a template will move proportionately to the new boards' dimensions.
Switch to skin switches to another existing skin from the same board.
Save will save your skin. It is good practice to regularly save your work. The dropdown gives two extra save types: Save as new skin creates a duplicate copy of your existing skin. Save as template creates a new template that you can reuse on other boards.
Learn more about board templates.
To add content, you need to add layers. Layers act like sheets of transparent film placed on top of one another. To add a layer:
To reorder a layer to another position in the stack:
Objects on a higher layer of the stack will display over an object on a lower layer.
Toggle the visibility of a layer by clicking on the eye icon next to the layer name in the Layers panel.
To delete or duplicate a layer:
Layer properties display in the properties panel when a layer is active (selected in the layers panel) and is located on the right side of the designer.
Learn more about layer types.